_Interface
Microsoft Azure
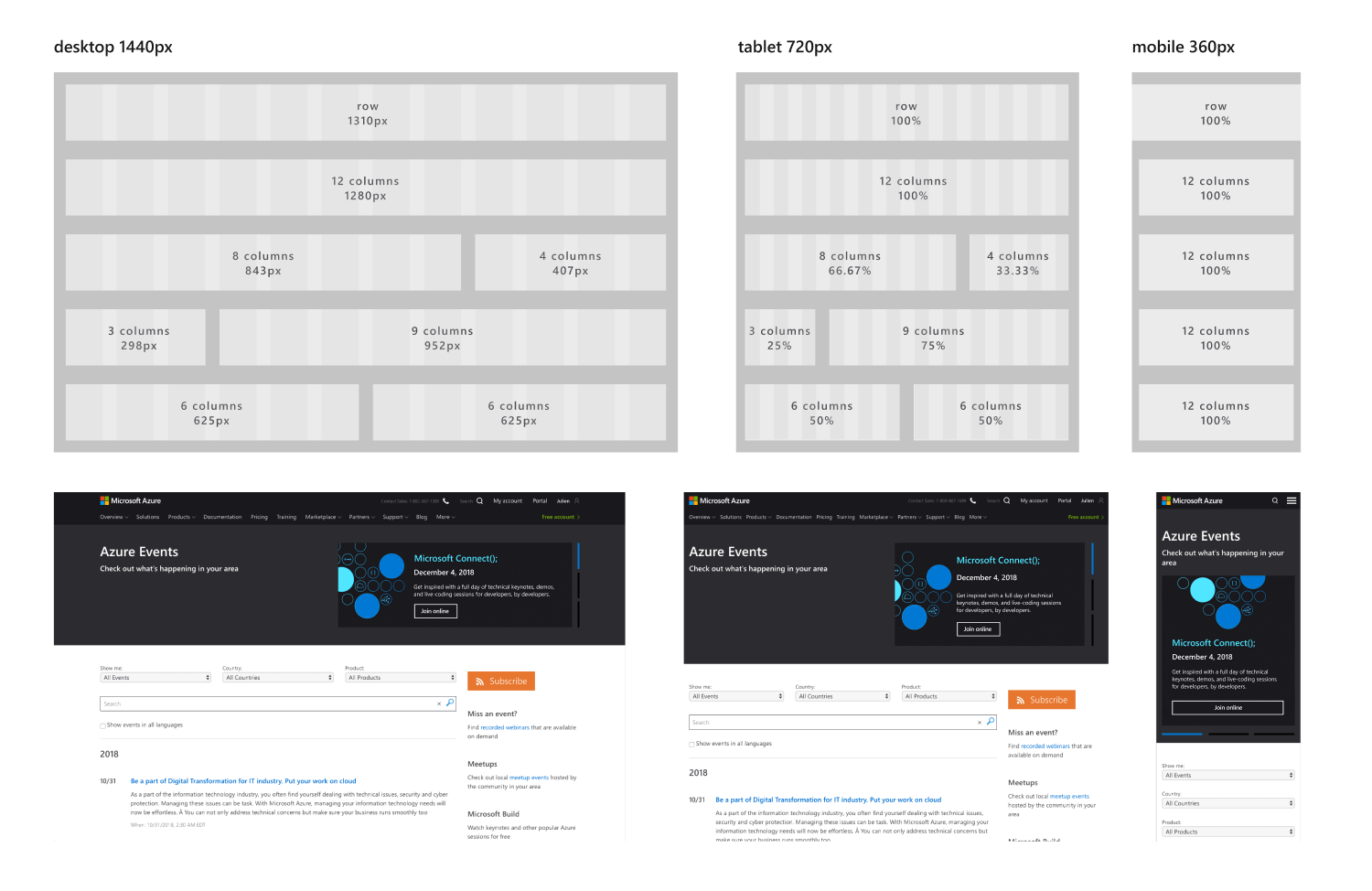
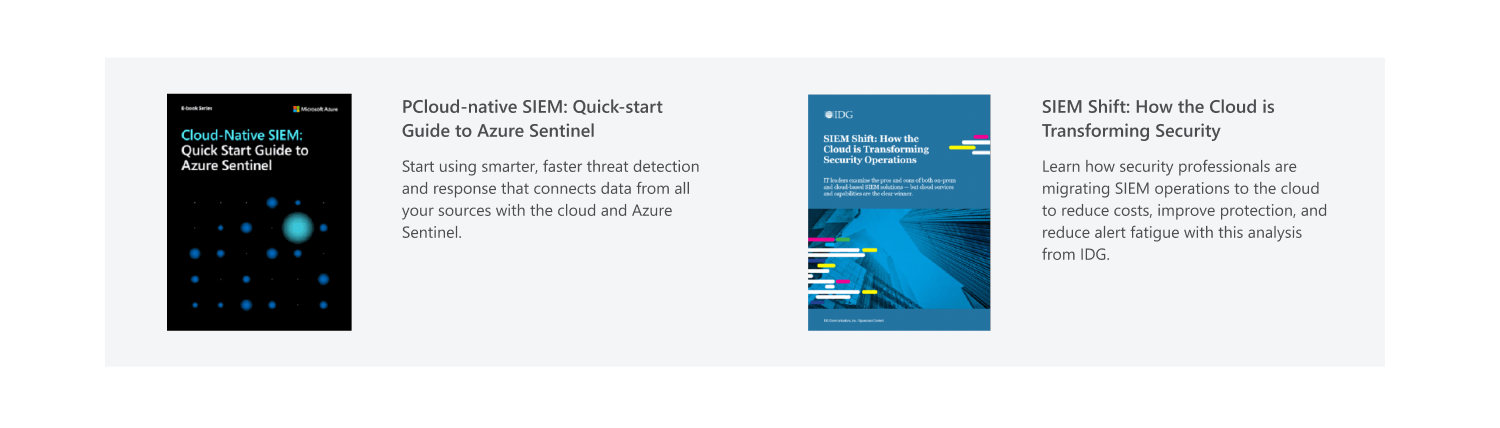
cards, layout, parts of the design system used for building Azure.com
A page request would come in, and the copy text would determine what type of component would be used from the parts design system.

Color swatches used, and font sizing


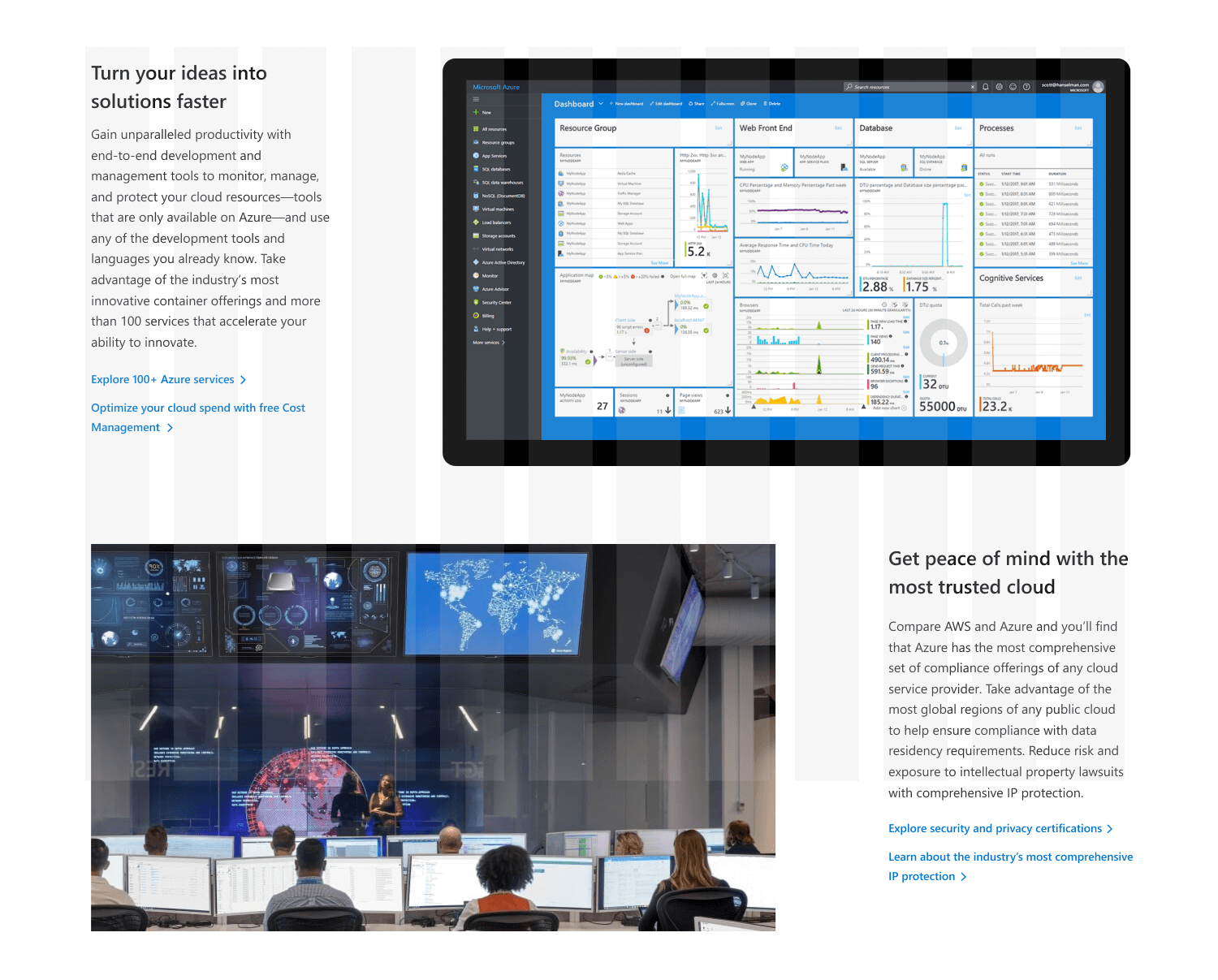
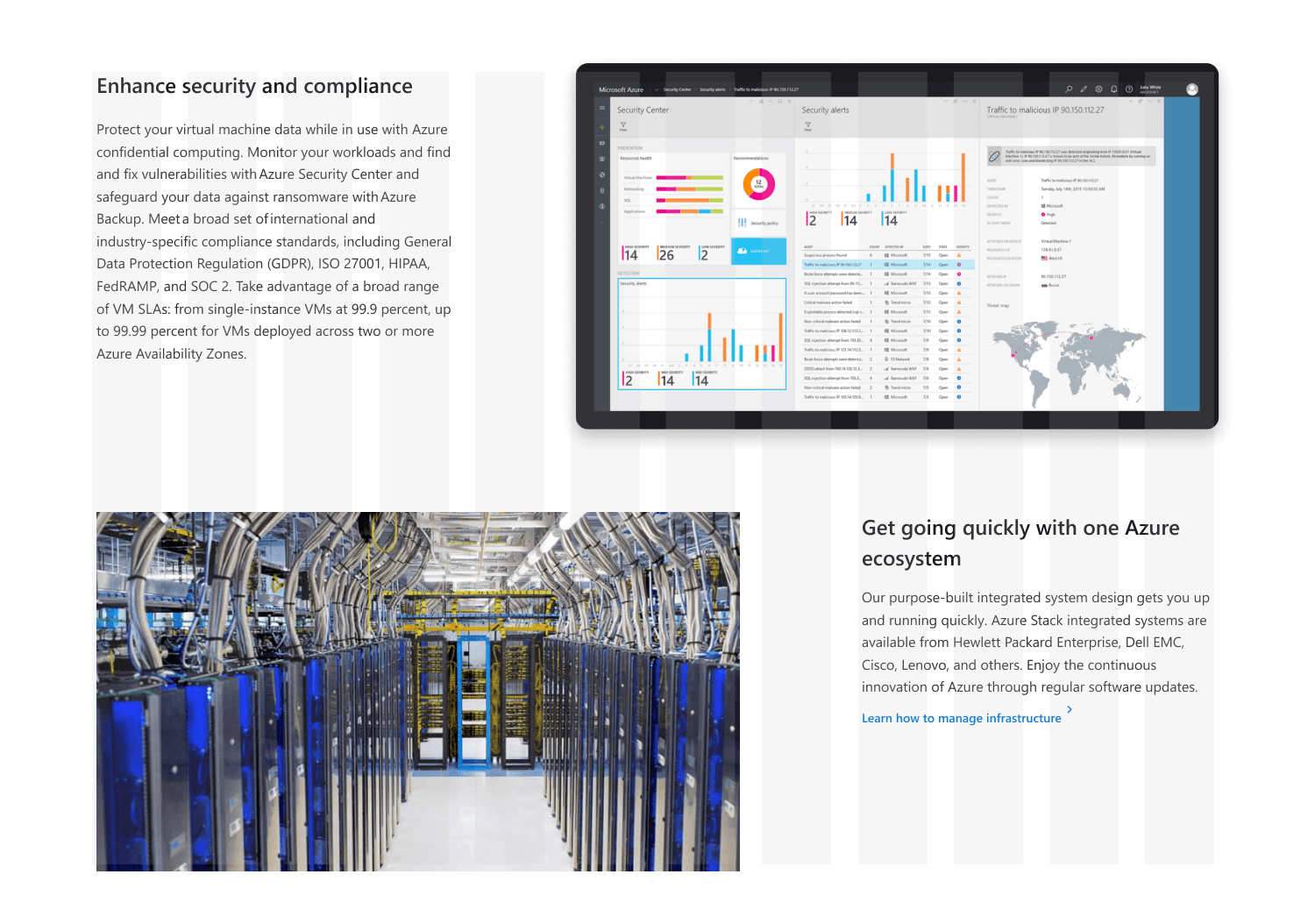
Various components used




Images would be exportedat2x size for retina screens, then run through a compressor for file size.















Logo placement and sizing.
During my work for Azure I built and maintained a logo database (svg when possible, png when not) to keep the visual sizing consistent.
During my work for Azure I built and maintained a logo database (svg when possible, png when not) to keep the visual sizing consistent.


